网络开发(网络抓包)
2016-11-29 » iOS开发基础上下文
客户端开发过程中是不是经常对网络调试无比的焦躁?charles帮助提高效率,减少依赖。
场景
1、新开发接口,服务端小伙伴不靠谱的时候,特别想死。为了提高效率不依赖别人,可以自己mock接口。按服务端接口模式去构建适合的接口(建议联合安卓),然后再把这份文档推到服务端,让他再二次修改。可以用 testyapi,也可以自己本地mock。
2、修改接口、需要根据接口多种状态进行自测或者逻辑梳理,用charles做拦截,重定向等。
3、网络质量变更测试,模拟慢速网络做网络兼容,缺省页、缺省样式等测试场景覆盖。
4、网络问题抓包处理、特殊场景安全加密抓包处理等。
1.准备工作
安装没什么特别,Mac安装很简单,不付费也可以使用,只是有30分钟时长限制。
将 Charles 设置成系统代理
Charles 是通过将自己设置成代理服务器来完成封包截取的,所以使用 Charles 的第一步是将其设置成系统的代理服务器。启动 Charles 后,第一次 Charles 会请求你给它设置系统代理的权限。你可以输入登录密码授予 Charles 该权限。你也可以忽略该请求,然后在需要将 Charles 设置成系统代理时,选择菜单中的 Proxy – Mac OS X Proxy 来将 Charles 设置成系统代理。
如何将手机设置代理到电脑
1.知道你电脑的IP,保证手机、电脑在一个网络内
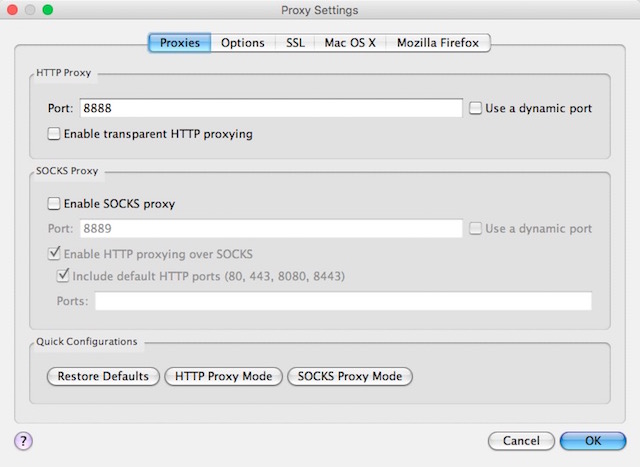
2.查看Charles - Proxy - Proxy Settings 中设置的 HTTP Proxy Port ,默认是 8888

3.点开手机右边的wifi详情,设置HTTP代理为手动,并把服务器(电脑IP)和端口都配置好。

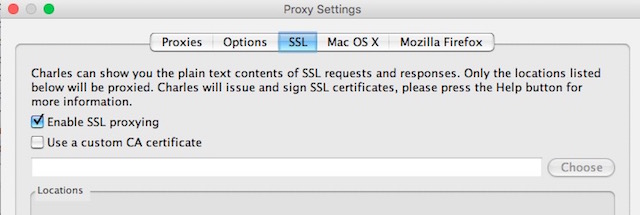
4.如果是需要https的抓取,需要SSL代理设置,允许抓取https协议(Charles - Proxy - Proxy Settings 勾取Enable SSL Proxying)。locations中指定我们需要抓取的域名,或者指定要抓取的端口号

注意:当客户端使用https只是做握手校验的时候,可以抓取https请求。
charles-help中 ssl proxying中可以安装charles证书到手机,然后再手机上信任证书(安装、开启两步信任),然后就可以抓取手机发出的
5.手机代理到电脑,charles会出现弹窗,询问allow还是deny,选择allow,连接成功。
6.电脑抓包,proxy- macOSProxy - 选中,授权,这样就可以开始抓模拟器的包,记得要 start recording
2.使用功能
1、拦截指定地址的数据
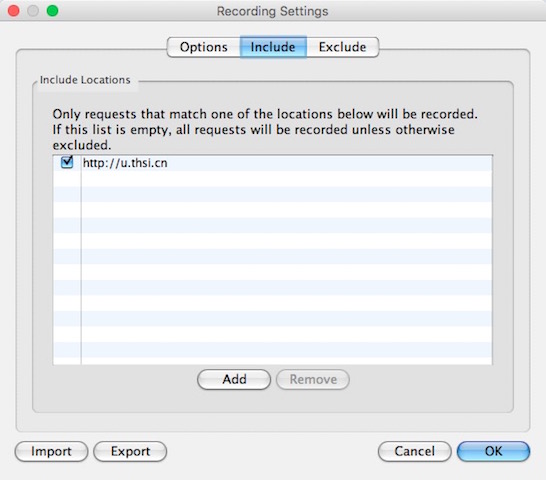
Charles - Proxy - Recording Settings 把需要拦截的地址添加进去

过滤其他请求的另一个方法:
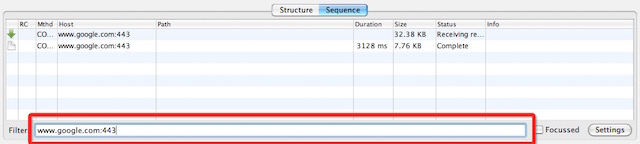
Sequence模式下 的 Filter 中输入我们需要拦截的请求地址

2、Charles主要提供2种查看封包的视图,分别为 Structure 和 Sequence 。
Structure视图将网络请求按访问的域名分类。
Sequence视图将网络请求按访问的时间排序。
大家可以根据具体的需要在这两种视图之前来回切换。对于某一个具体的网络请求,你可以查看其详细的请求内容和响应内容。如果响应内容是JSON格式的,那么Charles可以自动帮你将JSON内容格式化,方便查看。
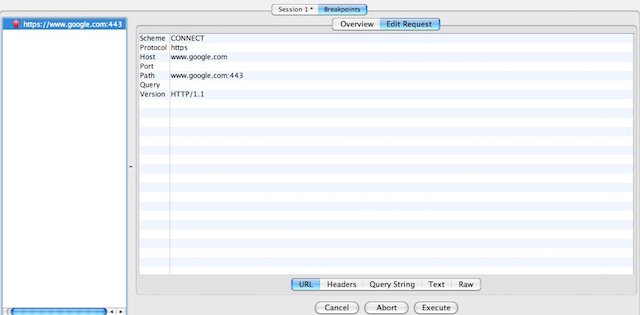
3、拦截请求,在请求发出去之前拦截,并支持修改请求中的内容。

4、断点调试
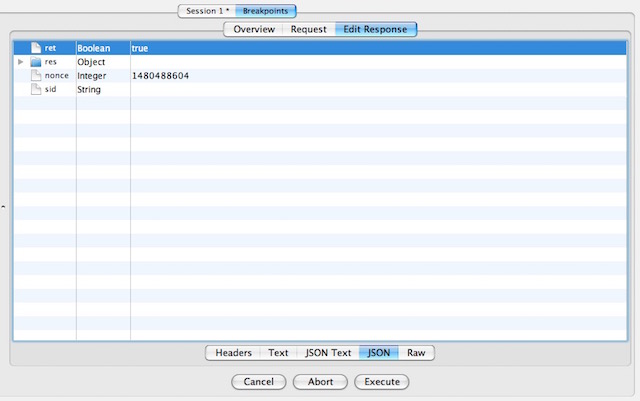
通过断点拦截请求,更改response 中的数据。拦截请求出去的时候Execute跳过,回调回来的时候选择Edit Response 就可以修改回调回来的数据。
Tips : 在下图 我们可以看到对回调回来的数据有多种解析方式,客户端一般都是JSON格式的数据,但是当我们直接用JSON Text 或者 Text方式预览返回内容的时候会发现 编码格式不对的问题,这种情况 只需要把解析方式切到JSON 再切回去就可以了。当然,不排除特殊情况。

任意一种预览格式都支持直接修改返回内容,修改完成后 继续 Execute执行,Charles则会把修改后的数据返回到我们测试的APP。
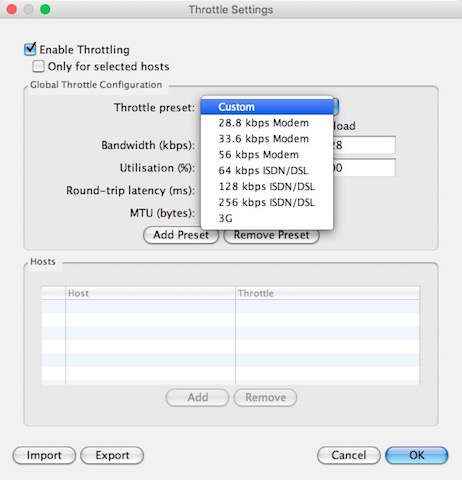
5、模拟网络状态

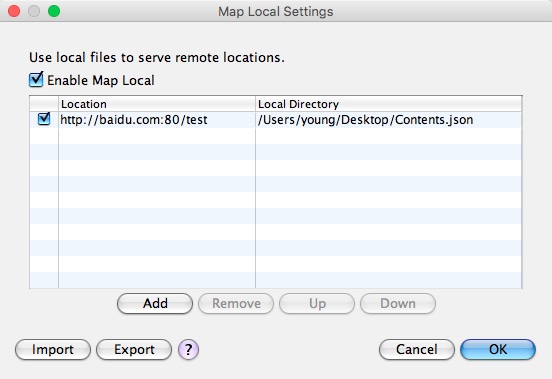
6、mock接口
map Local:是将某个网络请求重定向到本地的某个文件

map Remote:是将某个网络请求重定向到另一个网络请求
7、内容替换
有时候我们会测一下请求的参数不同会带来不同的返回结果以测试是否达到业务需求,或者需要不同的返回结果来验证我们对数据的处理是否正确,这时候需要后台的同事配合,但是有了Charles,我们可以自己把控接口返回来的内容,比如数据的空与否,数据的长短等等。在Tools->Rewrite Settings下:

3.Https抓包原理
Charles作为一个中间人代理,当浏览器和服务器通信时,Charles接收服务器的证书,但动态生成一张证书发送给浏览器,也就是说Charles作为中间代理在浏览器和服务器之间通信,所以通信的数据可以被Charles拦截并解密。由于Charles更改了证书,浏览器校验不通过会给出安全警告,必须安装Charles的证书后才能进行正常访问。
流程:
1、客户端向服务器发起HTTPS请求
2、Charles拦截客户端的请求,伪装成客户端向服务器进行请求
3、服务器向“客户端”(实际上是Charles)返回服务器的CA证书
4、Charles拦截服务器的响应,获取服务器证书公钥,然后自己制作一张证书,将服务器证书替换后发送给客户端。(这一步,Charles拿到了服务器证书的公钥) (客户端选择信任并安装Charles的CA证书)
5、客户端接收到“服务器”(实际上是Charles)的证书后,生成一个对称密钥,用Charles的公钥加密,发送给“服务器”(Charles)
6、Charles拦截客户端的响应,用自己的私钥解密对称密钥,然后用服务器证书公钥加密,发送给服务器。(这一步,Charles拿到了对称密钥)
7、服务器用自己的私钥解密对称密钥,向“客户端”(Charles)发送响应
8、Charles拦截服务器的响应,替换成自己的证书后发送给客户端
9、至此,连接建立,Charles拿到了 服务器证书的公钥 和 客户端与服务器协商的对称密钥,之后就可以解密或者修改加密的报文了。
HTTPS抓包的原理还是挺简单的,简单来说,就是Charles作为“中间人代理”,拿到了 服务器证书公钥 和 HTTPS连接的对称密钥,前提是客户端选择信任并安装Charles的CA证书,否则客户端就会“报警”并中止连接。这样看来,HTTPS还是很安全的。
4、当app添加了安全校验的时候如何抓包
一般是通过双向认证来做安全校验。我们app这边做的是 双向证书验证,客户端验证了服务端域名。
一般当我们自己需要抓取线上包的时候,可以在开发环境取消对服务端证书的严格校验