网络开发(Http && WebSocket)
2016-11-01 » iOS开发基础一、Http协议了解
HTTP 协议(HyperText Transfer Protocol,超文本传输协议):是客户端浏览器或其他程序与Web服务器之间的应用层通信协议 。HTTP是一个基于TCP/IP通信协议来传递数据,可用于将超文本服务器中文本、图片、音视频等内容传输到客户端浏览器。
1、协议特点
-
简单快速
-
客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。 -
灵活
-
HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记 -
无连接
-
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。 -
无状态
-
无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。 - 支持 B/S 和 C/S模式
2、协议详解
1、请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。 HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。 HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
GET 请求指定的页面信息,并返回实体主体。
HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE 请求服务器删除指定的页面。
CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS 允许客户端查看服务器的性能。
TRACE 回显服务器收到的请求,主要用于测试或诊断。
2、URI 和 URL
URI(uniform resource identifier,统一资源标识符),用来唯一的标识一个资源。URI是以一种抽象的,高层次概念定义统一资源标识,而URL和URN则是具体的资源标识的方式。
Web上可用的资源(HTML文档、图像、适配、代码等等)都是一个URI来定位的,URI 一般由三部分组成:
1、访问资源的命名机制
2、存放资源的主机名
3、资源自身的名称,由路径表示,着重强调资源
URL(uniform resource locator,统一资源定位器),一种具体的URI,可以标识一个资源,同时还指明了如何定位这个资源。URL 一般由三部分组成:
1、协议
2、资源所在主机的IP地址(端口号)
3、资源在主机上的具体地址,目录。
URN(uniform resource name,统一资源命名),通过名字来标识资源,比如
mailto:java-net@java.sun.com
3、请求消息(Request)
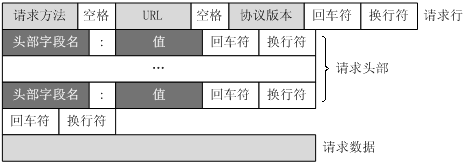
客户端发送的一个Http请求到服务器,请求消息由四个部分组成:
请求行(request line)、请求头部(header)、空行和请求数据 四个部分组成。

下面看两个请求消息的例子,分别是GET 和 POST请求:
GET /build/styles.css HTTP/1.1
Host xilankong.com
Connection keep-alive
Accept text/css,*/*;q=0.1
User-Agent Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0 Safari/605.1.15
Accept-Language zh-cn
Referer http://xilankong.com/
Accept-Encoding gzip, deflate
POST / HTTP1.1
Host:www.wrox.com
User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
Content-Type:application/x-www-form-urlencoded
Content-Length:40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
第一部分:请求行,用来说明请求的类型、要访问的资源以及所使用的协议版本
GET说明请求类型为GET, /build/styles.css 为要访问的资源,该行的最后一部分说明使用的是HTTP1.1版本。
POST说明请求类型为POST
第二部分:请求头部,紧接着请求行之后的部分,用来说明服务器要使用的附加信息
从第二行起为请求头部
///////GET请求
Host
Connection
Accept
User-Agent
Accept-Language
Referer
Accept-Encoding
///////POST请求
Host
User-Agent
Content-Type
Content-Length
Connection
第三部分:空行,请求头部后需要保证空行
GET请求后续由于没有主体数据了,最后一行是空行
POST请求 Connection 下面行就是空行
第四部分:请求数据,也叫主体,可以添加任何数据,没有数据就为空
GET请求没有主体
POST请求最后一行就是主体
4、响应消息(Response)
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文
看个例子:
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>
第一部分:状态行,由协议版本号、状态码、状态消息构成
(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端需要使用的一些附加信息
第二行和第三行就是消息报头,这里包括了响应日期时间和响应类型以及编码
第三部分:空行,消息报头后面必须空行
第四部分:响应正文,服务器返回给客户端的文本信息
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>
5、状态码
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见的状态码
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
3、工作原理
Http协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。Http协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部、请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
1、Http请求 / 响应的步骤
1、客户端连接到web服务器
一个http客户端(通常是浏览器)与服务器的Http端口(默认 80) 建立一个TCP Socket连接
2、发送Http请求
通过TCP Socket 客户端向服务器发送一个文本的请求报文
3、服务器接受请求并返回Http响应
服务器解析请求,定位请求资源,响应客户端
4、释放连接
若connection模式 为 close 则服务器主动关闭TCP连接,客户端被动关闭连接,若connection模式 为 keep-alive 则连接会保持一段时间,在该时间内可以继续接收请求
5、客户端解析响应数据
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
整个请求流程如下
1、浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3、浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5、释放 TCP连接;
6、浏览器将该 html 文本并显示内容;
4、拓展
1、GET请求和POST请求的区别
1、GET请求参数拼接在URL之后,以?分割URL和传输数据,多个参数用&连接;POST提交把提交的数据放置在Http请求包的包体中(主体)。
2、传输数据大小(Http协议本身并没有对传输数据的大小进行限制,协议规范也没有对URL长度进行限制)。在实际的开发中,限制来源于浏览器和服务器对URL的长度限制。由此,GET请求会受到URL长度限制。POST不通过URL传递参数,理论上数据大小不限制,但实际上服务器都会对POST提交有数据大小限制。
3、安全性,相对而言GET请求通过URL拼接参数,如果使用明文的用户名、密码将很不安全,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击
2、Http请求的缺点
1、明文通信,内容能轻易被窃听
2、不验证通信双方的身份,可能遭遇伪装、冒充
3、无法证明报文的完整性,数据可能遭篡改
二、Https协议了解
Https 协议(HyperText Transfer Protocol over Secure Socket Layer):可以理解为 Http + TLS / SSL, 即 Http 下加入 SSL 层,Https 的安全基础是 SSL,因此加密的详细内容就需要 SSL,用于安全的 Http 数据传输。
1、协议详解
1、什么是 TLS / SSL
Http的基础上添加 TLS / SSL 构成了更安全的Https,那么这个TLS / SSL到底是什么?
SSL:(Secure Socket Layer,安全套接字层),位于可靠的面向连接的网络层协议和应用层协议之间的一种协议层。SSL通过互相认证、使用数字签名确保完整性、使用加密确保私密性,以实现客户端和服务器之间的安全通讯。
SSL协议可分为两层: SSL记录协议(SSL Record Protocol):它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。 SSL握手协议(SSL Handshake Protocol):它建立在SSL记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。
SSL提供的服务:
1)认证用户和服务器,确保数据发送到正确的客户机和服务器;
2)加密数据以防止数据中途被窃取;
3)维护数据的完整性,确保数据在传输过程中不被改变。
TLS:(Transport Layer Security,传输层安全协议),用于两个应用程序之间提供保密性和数据完整性。该协议由两层组成:TLS记录协议 和 TLS握手协议。
SSL是Netscape开发的专门用户保护Web通讯的,目前版本为3.0。最新版本的TLS 1.0是IETF(工程任务组)制定的一种新的协议,它建立在SSL 3.0协议规范之上,是SSL 3.0的后续版本。两者差别极小,可以理解为SSL 3.1,它是写入了RFC的。
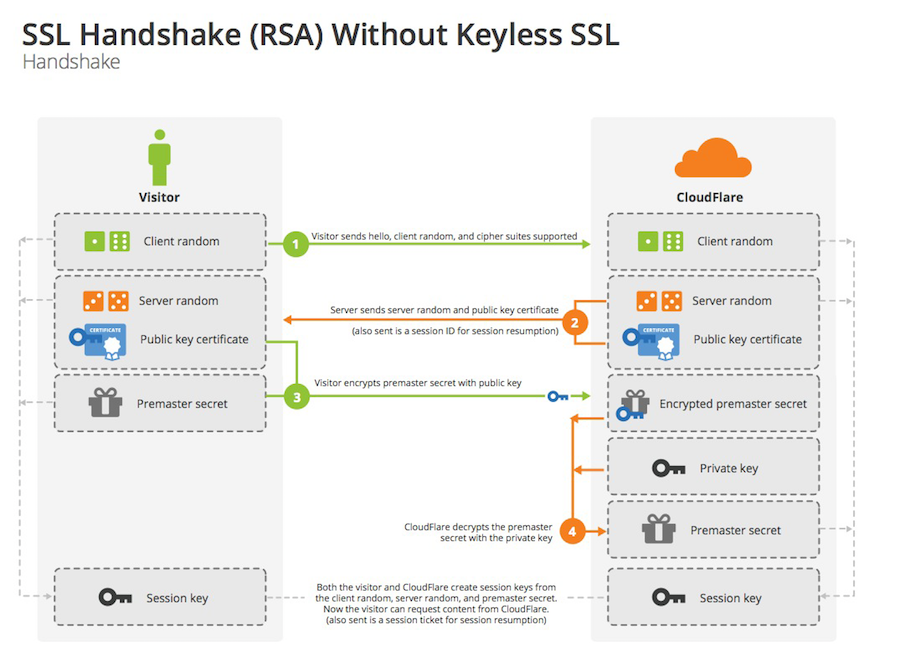
SSL的工作流程

服务器认证阶段:
1、客户端向服务器发送一个开始信息 “hello” 指定SSL协议版本号、生成的随机数(Client random)、客户端支持的加密算法,以及其他信息,以便开始一个新的会话连接;
2、服务器确认双方使用的加密算法,向客户端发送SSL协议版本号、数字证书、生成的随机数Server random)、其他信息;
3、客户端根据收到的服务器响应信息,验证服务器的合法性,包括:证书是否过期,发行服务器证书的CA是否可靠,发行者证书的公钥能否正确解开服务器证书的发行者数字签名,服务器证书上的域名是否和服务器的实际域名相匹配。如果合法性验证没有通过,通讯将断开;
4、如果合法性验证通过,如果服务器要求客户的身份认证(在握手过程中为可选),客户端随机生成一个用于后续通信的 (预主密码 Premaster secret),然后用服务器的公钥(服务器提供的证书中有公钥)对其加密,随机产生一个随机数并对其进行数据签名,将这个含有签名的随机数和客户自己的证书以及“预主密码” 一起传递给服务器。
如果不需要客户端认证就只需要传递加密后的“预主密码” 就可以
客户认证阶段:
1、验证客户证书和签名加密的随机数的合法性,包括:客户的证书是否到期,为客户提供证书的CA是否可靠,发行CA的公钥能否解开客户证书的发行 CA 的数字签名,检查客户的证书是否在证书废止列表(CRL)中。
检验如果没有通过,通讯立刻中断;如果验证通过,服务器将用自己的私钥解开加密的 “预主密码 ”,然后使用前面的三个随机数,执行一系列步骤来生成"对话密钥"(session key)客户端也将通过同样的方法产生相同的"对话密钥";
2、服务器和客户端生成的相同的主密码 即 “对话密钥”。一个对话密钥用于 SSL 协议的安全数据通讯。同时在SSL通信过程中还要完成数据通讯的完整性,防止数据通讯中的任何变化。
3、客户端向服务器发出信息,指明后面的数据将使用主密码为对称密钥,同时通知服务器客户端的握手过程结束。
4、服务器向客户端发出信息,指明后面的数据将使用主密码为对称密钥,同时通知客户端服务器的握手过程结束。
通信阶段:
SSL握手部分结束后,SSL 安全通道的数据通讯开始,客户与服务器开始使用相同的对称密钥进行数据通讯
握手之后的对话使用"对话密钥"加密(对称加密),服务器的公钥和私钥只用于加密和解密"对话密钥"(非对称加密),无其他作用。
TLS:安全传输层协议
TLS(Transport Layer Security Protocol)安全传输层协议,用于在两个通信应用程序之间提供保密性和数据完整性。该协议由两层组成: TLS 记录协议(TLS Record)和 TLS 握手协议(TLS Handshake)。较低的层为 TLS 记录协议,位于某个可靠的传输协议(例如 TCP)上面。 TLS 记录协议提供的连接安全性具有两个基本特性:
1、私有 对称加密用于数据加密,对称加密所产生的密钥对每个连接都是唯一的,且此密钥基于另一个协议(如握手协议)协商。记录协议也可以不加密使用。
TSL和SSL的差异
1)版本号:TLS记录格式与SSL记录格式相同,但版本号的值不同,TLS的版本1.0使用的版本号为SSLv3.1。
2)报文鉴别码:SSLv3.0和TLS的MAC算法及MAC计算的范围不同。TLS使用了RFC-2104定义的HMAC算法。SSLv3.0使用了相似的算法,两者差别在于SSLv3.0中,填充字节与密钥之间采用的是连接运算,而HMAC算法采用的是异或运算。但是两者的安全程度是相同的。
3)伪随机函数:TLS使用了称为PRF的伪随机函数来将密钥扩展成数据块,是更安全的方式。
4)报警代码:TLS支持几乎所有的SSLv3.0报警代码,而且TLS还补充定义了很多报警代码,如解密失败(decryption_failed)、记录溢出(record_overflow)、未知CA(unknown_ca)、拒绝访问(access_denied)等。
5)密文族和客户证书:SSLv3.0和TLS存在少量差别,即TLS不支持Fortezza密钥交换、加密算法和客户证书。
6)certificate_verify和finished消息:SSLv3.0和TLS在用certificate_verify和finished消息计算MD5和SHA-1散列码时,计算的输入有少许差别,但安全性相当。
7)加密计算:TLS与SSLv3.0在计算主密值(master secret)时采用的方式不同。
8)填充:用户数据加密之前需要增加的填充字节。在SSL中,填充后的数据长度要达到密文块长度的最小整数倍。而在TLS中,填充后的数据长度可以是密文块长度的任意整数倍(但填充的最大长度为255字节),这种方式可以防止基于对报文长度进行分析的攻击。
2、加解密基础知识
对传输内容进行加密,是增加http通信安全的第一步。可以采用对称加密(DES,AES),也可以采用非对称加密(RSA,DSA)。此外还有数字签名技术(MD5,SHA)。
对称加密相比非对称加密,速度更快,需要的计算量更少。
对称加密
1、什么是对称加密?
对称加密就是指,加密和解密使用同一个密钥的加密方式。
2、对称加密的工作过程
发送方使用密钥将明文数据加密成密文,然后发送出去,接收方收到密文后,使用同一个密钥将密文解密成明文读取。
3、对称加密的优点
加密计算量小、速度块,适合对大量数据进行加密的场景。(记住这个特点,实际使用是会用到的)
4、对称加密的两大不足
密钥传输问题、密钥管理问题
非对称加密
RSA密码体制是一种公钥密码体制,公钥公开,私钥保密,它的加密解密算法是公开的。 由公钥加密的内容可以并且只能由私钥进行解密,并且由私钥加密的内容可以并且只能由公钥进行解密。也就是说,RSA的这一对公钥、私钥都可以用来加密和解密,并且一方加密的内容可以由并且只能由对方进行解密。
数字签名
MD5消息摘要算法,属Hash算法一类。MD5算法对输入任意长度的**消息**进行运行,产生一个128位的消息摘要。MD5已经广泛使用在为文件传输提供一定的可靠性方面。例如,服务器预先提供一个MD5校验和,用户下载完文件以后,用MD5算法计算下载文件的MD5校验和,然后通过检查这两个校验和是否一致,就能判断下载的文件是否出错。
3、数字证书 和 数字签名
////////// 数字证书 ////////////////
数字证书是一个经证书授权中心数字签名的包含公开密钥拥有者信息以及公开密钥的文件。最简单的证书包含一个公开密钥、名称以及证书授权中心的数字签名。数字证书还有一个重要的特征就是只在特定的时间段内有效。
数字证书是一种权威性的电子文档,可以由权威公正的第三方机构,即CA(例如中国各地方的CA公司)中心签发的证书,也可以由企业级CA系统进行签发。
* 证书:.crt .cer .pem
* 私钥:.key
* 证书请求:.csr
////////// 数字签名 ////////////////
将指定报文按双方约定的HASH算法计算得到一个固定位数的报文摘要。在数学上保证:只要改动报文中任何一位,重新计算出的报文摘要值就会与原先的值不相符。这样就保证了报文的不可更改性。
将该报文摘要值用发送者的私人密钥加密,然后连同原报文一起发送给接收者,而“加密”后的报文即称数字签名。
接收方收到数字签名后,用同样的HASH算法对原报文计算出报文摘要值,然后与用发送者的公开密钥对数字签名进行解密得到的报文摘要值相比较。如相等则说明报文确实来自所称的发送者。
由于RSA加解密非常耗时,被加密的报文越大,耗得时间越多,因此对报文摘要进行加密,仍然能够起到同样的作用。这就是为什么多了个报文摘要。
2、Https通信流程
1、当浏览器想服务器请求一个安全的网页时,服务器就把他的数字证书和公钥一起发送给浏览器;
2、浏览器检查证书是不是由可信赖机构颁发的,检查证书的数字签名是否正确,确认证书的有效和证书是属于指定网站的;
3、浏览器使用证书中提供的公钥加密一个随机数生成对称密钥。并用这个对称密钥对Http协议请求内容进行加密,加密后的信息一起发送到服务器;
4、服务器自己的私钥解密浏览器发送过来的对称密钥,然后用这把对称加密的密钥解密加密过的Http协议请求内容
5、服务器用对称密钥对Https协议响应内容进行加密,并发送给浏览器,浏览器通过对称密钥解密信息,获得响应内容。
https通信过程中使用到了对称加密、非对称加密和数字签名技术。
其中非对称加密,在目前已有算力的情况下是无法破解的。原理是,两个大素数相乘十分容易,但想要对其乘积进行因式分解却极其困难。这两个大素数,就是非对称加密中的公钥、私钥。
在未使用数字证书保证服务端的公钥正确性时,依然存在中间人攻击的可能性,只要中间人作为客户端同实际服务端进行通信,作为服务端同实际客户端进行通信即可。客户端没有任何方法判断服务端发送过来的公钥是否为真正的公钥。于是在https通信中,使用到了数字证书,用于保证客户端可以获得正确的服务端公钥。
3、PKI体系
1、RSA身份验证的隐患

身份验证和密钥协商是TLS的基础功能,要求的前提是合法的服务器掌握着对应的私钥。但RSA算法无法确保服务器身份的合法性,因为公钥并不包含服务器的信息,存在安全隐患:
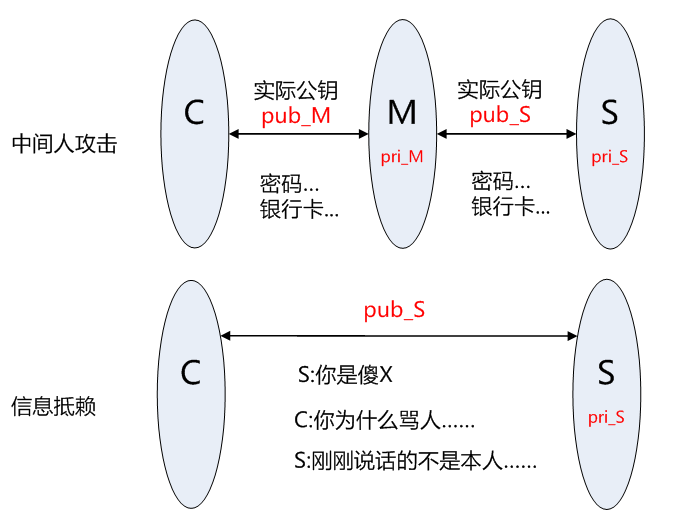
客户端C和服务器S进行通信,中间节点M截获了二者的通信;
节点M自己计算产生一对公钥pub_M和私钥pri_M;
C向S请求公钥时,M把自己的公钥pub_M发给了C;
C使用公钥 pub_M加密的数据能够被M解密,因为M掌握对应的私钥pri_M,而 C无法根据公钥信息判断服务器的身份,从而 C和 M之间建立了"可信"加密连接;
中间节点 M和服务器S之间再建立合法的连接,因此 C和 S之间通信被M完全掌握,M可以进行信息的窃听、篡改等操作。
另外,服务器也可以对自己的发出的信息进行否认,不承认相关信息是自己发出。
因此该方案下至少存在两类问题:中间人攻击和信息抵赖。
2、身份验证CA和证书
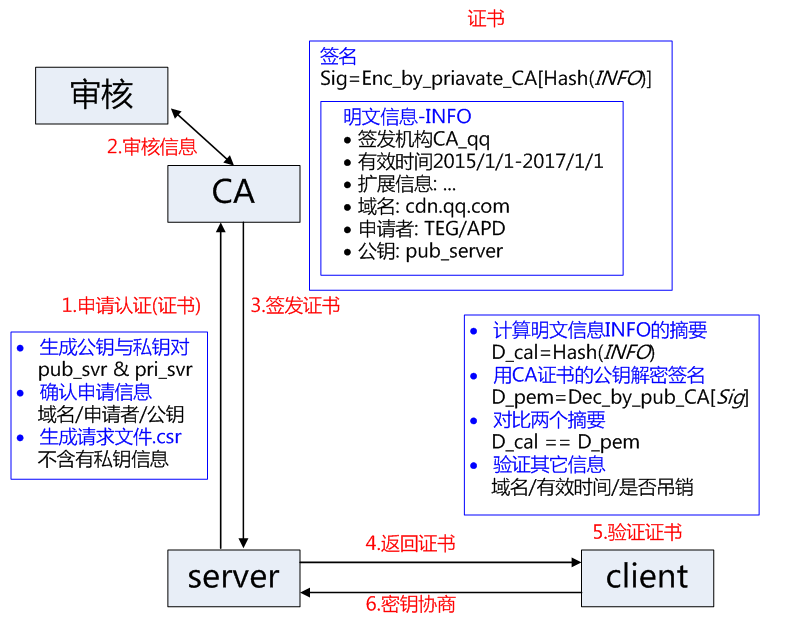
解决上述身份验证问题的关键是确保获取的公钥途径是合法的,能够验证服务器的身份信息,为此需要引入权威的第三方机构CA。CA 负责核实公钥的拥有者的信息,并颁发认证”证书”,同时能够为使用者提供证书验证服务,即PKI体系。基本的原理为,CA负责审核信息,然后对关键信息利用私钥进行”签名”,公开对应的公钥,客户端可以利用公钥验证签名。CA也可以吊销已经签发的证书,基本的方式包括两类 CRL 文件和 OCSP。CA使用具体的流程如下:

a.服务方S向第三方机构CA提交公钥、组织信息、个人信息(域名)等信息并申请认证;
b.CA通过线上、线下等多种手段验证申请者提供信息的真实性,如组织是否存在、企业是否合法,是否拥有域名的所有权等;
c.如信息审核通过,CA会向申请者签发认证文件-证书。
证书包含以下信息:申请者公钥、申请者的组织信息和个人信息、签发机构 CA的信息、有效时间、证书序列号等信息的明文,同时包含一个签名;
签名的产生算法:首先,使用散列函数计算公开的明文信息的信息摘要,然后,采用 CA的私钥对信息摘要进行加密,密文即签名;
d.客户端 C 向服务器 S 发出请求时,S 返回证书文件;
e.客户端 C读取证书中的相关的明文信息,采用相同的散列函数计算得到信息摘要,然后,利用对应 CA的公钥解密签名数据,对比证书的信息摘要,如果一致,则可以确认证书的合法性,即公钥合法;
f.客户端然后验证证书相关的域名信息、有效时间等信息;
g.客户端会内置信任CA的证书信息(包含公钥),如果CA不被信任,则找不到对应 CA的证书,证书也会被判定非法。 在这个过程注意几点:
a.申请证书不需要提供私钥,确保私钥永远只能服务器掌握;
b.证书的合法性仍然依赖于非对称加密算法,证书主要是增加了服务器信息以及签名;
c.内置 CA 对应的证书称为根证书,颁发者和使用者相同,自己为自己签名,即自签名证书(为什么说"部署自签SSL证书非常不安全")
d.证书=公钥+申请者与颁发者信息+签名;
★即便有人截取服务器A证书,再发给客户端,想冒充服务器A,也无法实现。因为证书和url的域名是绑定的。
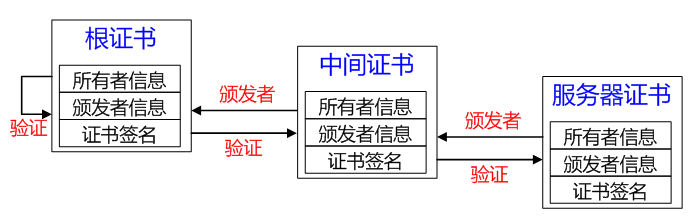
3、证书链
如 CA根证书和服务器证书中间增加一级证书机构,即中间证书,证书的产生和验证原理不变,只是增加一层验证,只要最后能够被任何信任的CA根证书验证合法即可。
a.服务器证书 server.pem 的签发者为中间证书机构 inter,inter 根据证书 inter.pem 验证 server.pem 确实为自己签发的有效证书;
b.中间证书 inter.pem 的签发 CA 为 root,root 根据证书 root.pem 验证 inter.pem 为自己签发的合法证书;
c.客户端内置信任 CA 的 root.pem 证书,因此服务器证书 server.pem 的被信任。

服务器证书、中间证书与根证书在一起组合成一条合法的证书链,证书链的验证是自下而上的信任传递的过程。 二级证书结构存在的优势:
a.减少根证书结构的管理工作量,可以更高效的进行证书的审核与签发;
b.根证书一般内置在客户端中,私钥一般离线存储,一旦私钥泄露,则吊销过程非常困难,无法及时补救;
c.中间证书结构的私钥泄露,则可以快速在线吊销,并重新为用户签发新的证书;
d.证书链四级以内一般不会对 HTTPS 的性能造成明显影响。

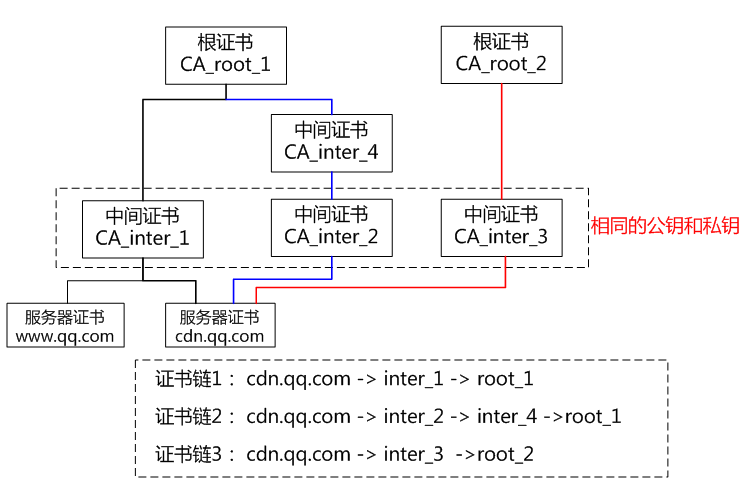
证书链有以下特点:
a.同一本服务器证书可能存在多条合法的证书链。
因为证书的生成和验证基础是公钥和私钥对,如果采用相同的公钥和私钥生成不同的中间证书,针对被签发者而言,该签发机构都是合法的 CA,不同的是中间证书的签发机构不同;
b.不同证书链的层级不一定相同,可能二级、三级或四级证书链。
中间证书的签发机构可能是根证书机构也可能是另一个中间证书机构,所以证书链层级不一定相同。
4、证书吊销
CA 机构能够签发证书,同样也存在机制宣布以往签发的证书无效。证书使用者不合法,CA 需要废弃该证书;或者私钥丢失,使用者申请让证书无效。主要存在两类机制:CRL 与 OCSP。
a.CRL Certificate Revocation List, 证书吊销列表(什么是证书吊销列表(CRL)?吊销列表起什么作用),一个单独的文件。该文件包含了 CA 已经吊销的证书序列号(唯一)与吊销日期,同时该文件包含生效日期并通知下次更新该文件的时间,当然该文件必然包含 CA 私钥的签名以验证文件的合法性。 证书中一般会包含一个 URL 地址 CRL Distribution Point,通知使用者去哪里下载对应的 CRL 以校验证书是否吊销。该吊销方式的优点是不需要频繁更新,但是不能及时吊销证书,因为 CRL 更新时间一般是几天,这期间可能已经造成了极大损失。
b.OCSP
Online Certificate Status Protocol, 证书状态在线查询协议,一个实时查询证书是否吊销的方式。请求者发送证书的信息并请求查询,服务器返回正常、吊销或未知中的任何一个状态。证书中一般也会包含一个 OCSP 的 URL 地址,要求查询服务器具有良好的性能。部分 CA 或大部分的自签 CA (根证书)都是未提供 CRL 或 OCSP 地址的,对于吊销证书会是一件非常麻烦的事情。
4、HTTPS性能优化
1、HTTPS性能损耗
前文讨论了HTTPS原理与优势:身份验证、信息加密与完整性校验等,且未对TCP和HTTP协议做任何修改。但通过增加新协议以实现更安全的通信必然需要付出代价,HTTPS协议的性能损耗主要体现如下: (1).增加延时 分析前面的握手过程,一次完整的握手至少需要两端依次来回两次通信,至少增加延时2* RTT,利用会话缓存从而复用连接,延时也至少1* RTT*。 (2).消耗较多的CPU资源 除数据传输之外,HTTPS通信主要包括对对称加解密、非对称加解密(服务器主要采用私钥解密数据);
压测 TS8 机型的单核 CPU:对称加密算法AES-CBC-256 吞吐量 600Mbps,非对称 RSA 私钥解密200次/s。不考虑其它软件层面的开销,10G 网卡为对称加密需要消耗 CPU 约17核,24核CPU最多接入 HTTPS 连接 4800; 静态节点当前10G 网卡的 TS8 机型的 HTTP 单机接入能力约为10w/s,如果将所有的HTTP连接变为HTTPS连接,则明显RSA的解密最先成为瓶颈。因此,RSA的解密能力是当前困扰HTTPS接入的主要难题。
2、HTTPS接入优化
(1).CDN接入
HTTPS 增加的延时主要是传输延时 RTT,RTT 的特点是节点越近延时越小,CDN 天然离用户最近,因此选择使用 CDN 作为 HTTPS 接入的入口,将能够极大减少接入延时。CDN 节点通过和业务服务器维持长连接、会话复用和链路质量优化等可控方法,极大减少 HTTPS 带来的延时。
(2).会话缓存
虽然前文提到 HTTPS 即使采用会话缓存也要至少1*RTT的延时,但是至少延时已经减少为原来的一半,明显的延时优化;同时,基于会话缓存建立的 HTTPS 连接不需要服务器使用RSA私钥解密获取 Pre-master 信息,可以省去CPU 的消耗。如果业务访问连接集中,缓存命中率高,则HTTPS的接入能力讲明显提升。当前TRP平台的缓存命中率高峰时期大于30%,10k/s的接入资源实际可以承载13k/的接入,收效非常可观。
(3).硬件加速
为接入服务器安装专用的SSL硬件加速卡,作用类似 GPU,释放 CPU,能够具有更高的 HTTPS 接入能力且不影响业务程序的。测试某硬件加速卡单卡可以提供35k的解密能力,相当于175核 CPU,至少相当于7台24核的服务器,考虑到接入服务器其它程序的开销,一张硬件卡可以实现接近10台服务器的接入能力。
(4).远程解密 本地接入消耗过多的 CPU 资源,浪费了网卡和硬盘等资源,考虑将最消耗 CPU 资源的RSA解密计算任务转移到其它服务器,如此则可以充分发挥服务器的接入能力,充分利用带宽与网卡资源。远程解密服务器可以选择 CPU 负载较低的机器充当,实现机器资源复用,也可以是专门优化的高计算性能的服务器。当前也是 CDN 用于大规模HTTPS接入的解决方案之一。
(5).SPDY/HTTP2
前面的方法分别从减少传输延时和单机负载的方法提高 HTTPS 接入性能,但是方法都基于不改变 HTTP 协议的基础上提出的优化方法,SPDY/HTTP2 利用 TLS/SSL 带来的优势,通过修改协议的方法来提升 HTTPS 的性能,提高下载速度等。
Socket连接和Http连接的区别
1、Http 是基于 Tcp 的,而Socket是一套编程接口让我们更方便的使用Tcp/Ip协议
2、Http是基于"请求-响应"的,服务器不能主动向客户端推送数据,只能借助客户端请求到后向客户端推送数据,而Sokcet双方随时可以互发数据
3、Http不是持久连接的,Socket用Tcp是持久连接 (聊天室功能)
4、Http基于Tcp,Socket可以基于Tcp/Udp
5、Http连接是通过Socket实现的
6、Http连接后发送的数据必须满足Http协议规定的格式:请求头、请求头和请求体,而Socket连接后发送的数据没有格式要求
iOS中的网络知识 / AFNetworking 进行网络请求
其他网络知识
http://www.cnblogs.com/wuchanming/p/4422779.html
WebSocket
WebSocket 是 HTML5 一种新的协议。它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯,它建立在 TCP 之上,同 HTTP 一样通过 TCP 来传输数据,但是它和 HTTP 最大不同是:
WebSocket 是一种双向通信协议,在建立连接后,WebSocket 服务器和 Browser/Client Agent 都能主动的向对方发送或接收数据,就像 Socket 一样;
WebSocket 需要类似 TCP 的客户端和服务器端通过握手连接,连接成功后才能相互通信。
握手原理
1、HTTP的生命周期通过Request来界定,也就是一个Request 一个Response,那么在HTTP1.0中,这次HTTP请求就结束了。 在HTTP1.1中进行了改进,使得有一个keep-alive,也就是说,在一个HTTP连接中,可以发送多个Request,接收多个Response。但是请记住 Request = Response , 在HTTP中永远是这样,也就是说一个request只能有一个response。而且这个response也是被动的,不能主动发起。
2、WebSocket是基于HTTP协议的,或者说借用了HTTP的协议来完成一部分握手。在握手阶段是一样的
请求
典型的Websocket握手 请求头
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
这段类似HTTP协议的握手请求中,多了几个东西。
Upgrade: websocket
Connection: Upgrade
这个就是Websocket的核心了,告诉Apache、Nginx等服务器:
注意啦,窝发起的是Websocket协议,快点帮我找到对应的助理处理~不是那个老土的HTTP。
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Sec-WebSocket-Key 是一个Base64 encode的值,这个是浏览器随机生成的,告诉服务器:我要验证尼是不是真的是Websocket助理。
Sec_WebSocket-Protocol 是一个用户定义的字符串,用来区分同URL下,不同的服务所需要的协议。简单理解:我要服务A,别搞错啦
Sec-WebSocket-Version 是告诉服务器所使用的Websocket Draft(协议版本)
响应
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat
这里开始就是HTTP最后负责的区域了,告诉客户,我已经成功切换协议啦~
Upgrade: websocket
Connection: Upgrade
告诉客户端即将升级的是Websocket协议,Sec-WebSocket-Accept 这个则是经过服务器确认,并且加密过后的 Sec-WebSocket-Key,Sec-WebSocket-Protocol 则是表示最终使用的协议
至此,HTTP已经完成它所有工作了,接下来就是完全按照Websocket协议进行了
WebSocket作用
http long poll,或者ajax轮询不都可以实现实时信息传递么。为什么要websocket
ajax轮询原理
其实就是让浏览器隔个几秒就发送一次请求,询问服务器是否有新信息。
客户端:啦啦啦,有没有新信息(Request)
服务端:没有(Response)
客户端:啦啦啦,有没有新信息(Request)
服务端:没有。。(Response)
客户端:啦啦啦,有没有新信息(Request)
服务端:你好烦啊,没有啊。。(Response)
long poll 原理
客户端发起连接后,如果没消息,就一直不返回Response给客户端。直到有消息才返回,返回完之后,客户端再次建立连接,周而复始。
客户端:啦啦啦,有没有新信息,没有的话就等有了才返回给我吧(Request)
服务端:额。。 等待到有消息的时候。。来 给你(Response)
客户端:啦啦啦,有没有新信息,没有的话就等有了才返回给我吧(Request) -loop
从上面可以看出其实这两种方式,都是在不断地建立HTTP连接,然后等待服务端处理,可以体现HTTP协议的另外一个特点,被动性。服务端不能主动联系客户端,只能有客户端发起。
容易出现的问题:要是服务器挂了的话,客户端请求还是会一直来,而且HTTP协议还是无状态的,每次握手要重新把客户端数据告诉服务端。
Websocket协议
解决的问题
1、被动性,服务器可以主动推送信息给客户端
2、解决资源消耗大的问题,因为可以不用频繁握手连接
通过第一个 HTTP request 建立了 TCP 连接之后,之后的交换数据都不需要再发 HTTP request了
此外还有 multiplexing 功能,几个不同的 URI 可以复用同一个 WebSocket 连接。这些都是原来的 HTTP 不能做到的。
还存在的问题
万一中间网络断了,很可能客户端服务端都收不到任何提示,导致消息一直无效的发却不知道,进入半死不活的状态
通过一个特殊的数据包来维系连接状态,心跳连接来判断连接是否还在
iOS中的WebSocket
SocketRocket 框架
Http 流媒体上传下载
主流的流媒体协议
主流的流媒体协议主要有: RTMP, HLS, RTSP等。
| 区别 | RTMP | HLS | RTSP |
|---|---|---|---|
| 全称 | Real Time Message Protocol | Http Live Stream | Real Time Streaming Protocol |
| 上层协议 | TCP或HTTP | HTTP | RTP,RTCP |
| 软件模型 | C\S | B\S | C\S |
| 研发主要来自 | Adobe | Apple | Microsoft |
| 针对客户端 | 支持Flash类产品的浏览器支持HTML5的浏览器 | 苹果的Safari浏览器支持HTML5的浏览器 | 播放器 |
| 视频格式要求 | FLV, F4V | MP4 | 无 |
| 服务器要求 | 专用Flash服务器Flash Media ServerRed5 | 普通HTTP服务器 | 专用RTSP流媒体服务器 |
| 实况直播要求 | 专用编码器上传Flash Media Encoder | 专用编码器上传Apple开发工具 | 与服务器相关,自定义上传 |
| 文件播放要求 | FLV ,F4V文件即可,服务器会自动分解为F4f 数据文件f4x索引文件 | TS数据文件,M3u8索引文件 | 与服务器相关,与播放器相关 |